说来说去, 还是没图没真相
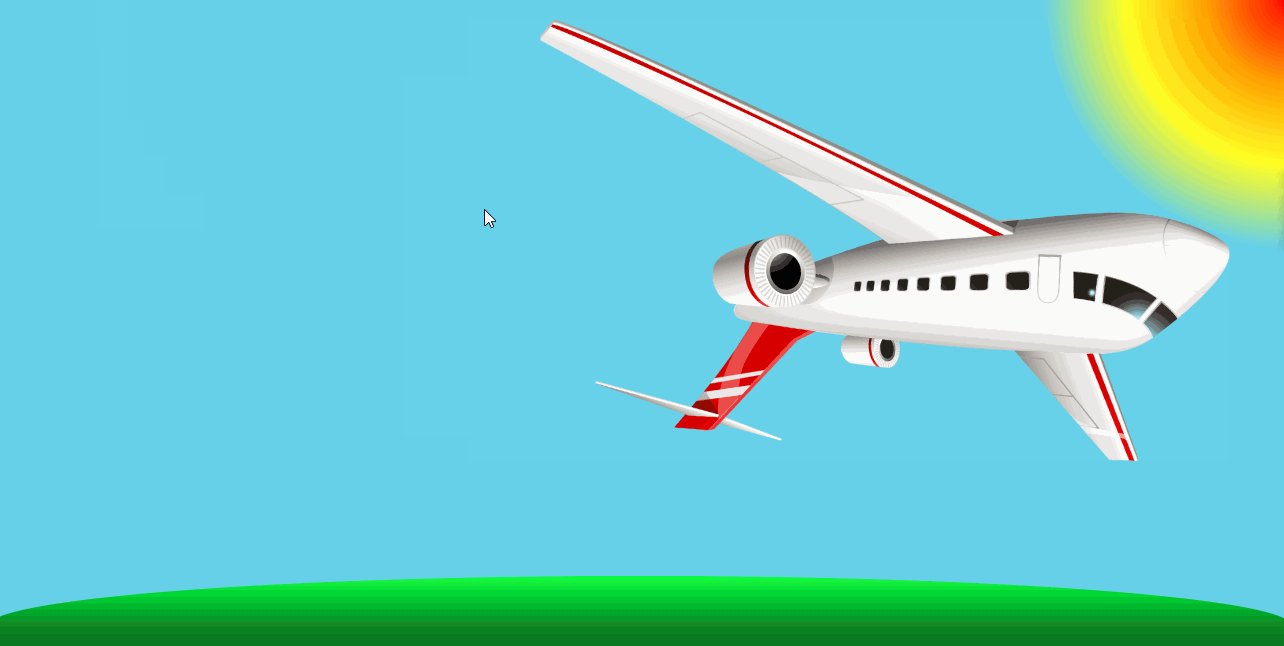
原图
 image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2lPU1RpYW5OYW4=,size_16,color_FFFFFF,t_70" alt="在这里插入图片描述" />
image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2lPU1RpYW5OYW4=,size_16,color_FFFFFF,t_70" alt="在这里插入图片描述" />

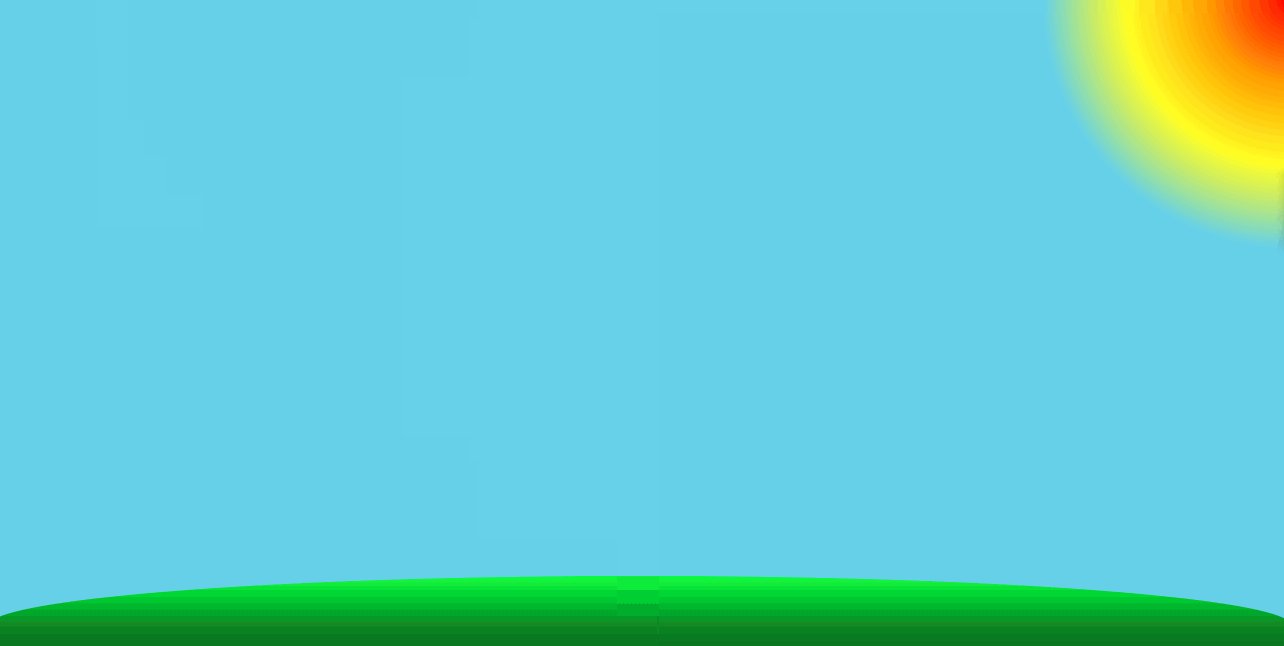
readonly contain: “contain”; //完全展示, 一旦不匹配, 就有可能上下或左右有留空(白)

readonly cover: “cover”; // 按左右或上下的最小损失的方案分割, 确保尽量展示

readonly stretch: “stretch”; // 不考虑比例, 直接压缩展示全图

readonly center: “center”; // 选取中心点, 然后展示, 图片不压缩,但是展示不全